先日、Affinger5 (WING)からaffinger6 (ACITON)へアップグレードした時に不具合が起きました。
今では無事にトラブルは解決しておりますが、その際の備忘録です。
この記事の内容
Affinger6へアップグレード時の経験した2つのトラブルと解決策
- 親テーマが見つからない
- 「Gutenbergプラグイン2」が認識されない
私と同じような問題を抱えている人がいれば参考にしてください。
Affinger5から6へアップグレードで起きた不具合
Affinger5から6へとアップグレードしたときに、起こった不具合は2つありました。
- 親テーマがないと言われる。
- Gutenbergプラグイン2が認識されない。
Affinger 6へのアップグレード「親テーマが見つかりません」と言うエラー
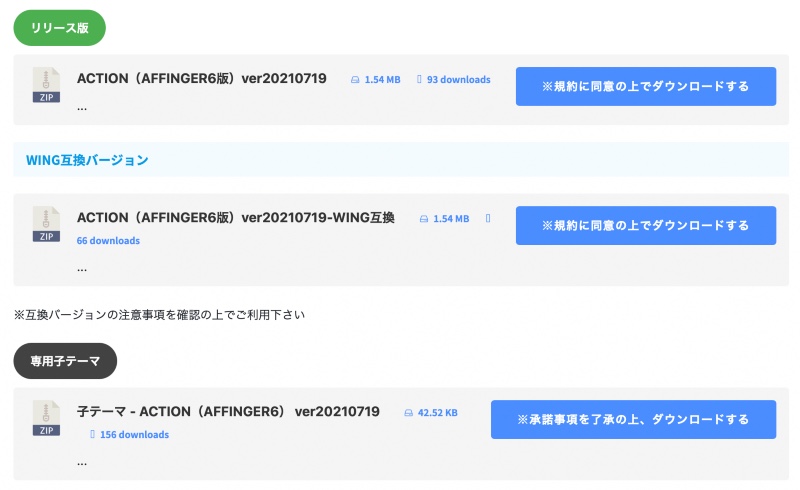
Affinger6へのアップグレードは親テーマと子テーマの2種類をインストールするようになります。

親テーマには①通常版②WING互換版があるので、Affinger5を使っていた私としては、とりあえずWING互換版をインストール。
その後、③子テーマをインストール。
この時ってテーマが4種類あることになりますよね。
(1) WING親テーマ (2) WING子テーマ
(3) ACTION親テーマ (4) ACTION子テーマ
WINGのテーマもういらないかなーと思って、削除してしまったのが失敗。
「親テーマが見つかりません」
んー・・・。どう言うことだろう。とりあえず、親テーマ再インストールを実施。
再び・・・。
「親テーマが見つかりません」
さらに、子テーマ、親テーマを再インストール。
色々やったけど、どうもダメっぽいので、諦めてリカバリーを実施しました。
この時に油断してて、バックアップを取っていなかったという不手際がありますが、それは別のお話です。
-

-
WordPressバックアップの注意点|ブログにバックアップが大事だったと痛感した件
続きを見る
Affinger 6へのアップグレード「親テーマ見つからない」のはフォルダ名が原因
結局、まずはリカバリーをしてインストール前に戻しました。
そして、①親テーマ(通常版)②親テーマ(WING互換版)③子テーマの3つをインストールし直しました。
公式HPによると、親テーマは①か②のどちらか一方で良いらしいんですけど、ネット上では2種類の両方ともインストールした方が良いと言う報告がありました。
2種類の親テーマを入れたからなのか、復元してからの再インストールをしたからか。
どちらか分かりませんが、私の環境ではうまく子テーマが親テーマを認識してくれました。
ちなみに色々と調べる次のような情報を発見。
親テーマのフォルダ名が、子テーマの「スタイルシート (style.css)」と合っていないと、子テーマが親テーマを認識しない。

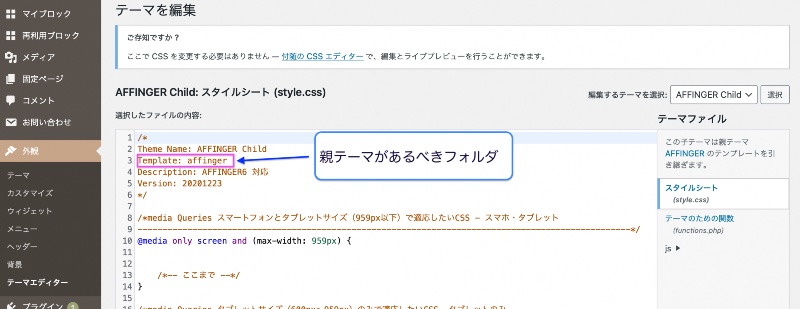
子テーマのスタイルシートは、[外観]→[テーマエディタ]から見ることができます。3行目の"Template: affinger"の部分が親テーマが入っているフォルダになります。

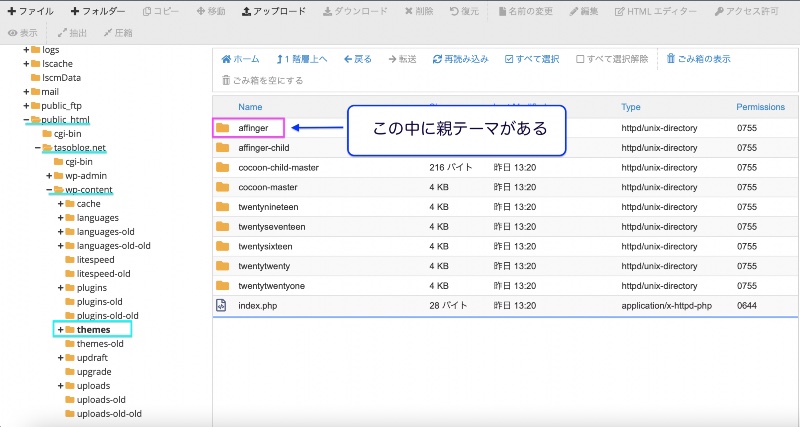
テーマが入っているフォルダは、[public_html]>[ブログ名]>[wp-content]>[themes]にあります。
このフォルダの名前が、子テーマにスタイルシートの記述と一致していないといけないようですね。
普通にインストールしていると、何の問題もないのですが、サーバーの中の親テーマのフォルダ名がインストール時に変わることがあるんですね。
公式HPからファイルをダウンロードするときに、同じ名前のファイルがパソコンにあるとナンバリングが加えられますよね。

サーバー内のフォルダ名は、このインストールするファイル名から作られるので、子テーマのスタイルシート (style.css)の指定と合わないことがあります。
この場合の解決策は2つ。
- 先ほどのスタイルシート (style.css)のtemplateの部分をフォルダ名に合わせて書き換える。
- インストールするファイルの名前をスタイルシート (style.css)の記述に合わせる。
私の場合は②で解決。
Affinger系を全部消して、インストールし直す前にファイル名を[affinger]にしてから、再インストールしました。
「親テーマが見つからない」ときは、子テーマの子テーマのスタイルシート (style.css)の指定と親テーマのフォルダ名を合わせる。
Affinger 6へのアップグレードGutenbergプラグイン2が認識されない
無事にAffinger6 (ACTION) のインストールが終わりましたが、次の問題は「Gutenbergプラグイン2」が動かない。
というか、そもそも認識されないと言う問題。
インストールはできるし、プラグインから有効にできるけど、編集画面に反映されない。
不思議なもので、以前から使っている「Gutenbergプラグイン」は使えるんですよね。
ただ、「(旧)Gutenbergプラグイン」だと、一応、記事の編集には使えるけど、すべての機能が使えるわけではなくて、表示が変だったりします。
公式のHPを見ながら次の3つのことをテスト。
- 「(旧)Gutenbergプラグイン」を削除。
- 「Gutenbergプラグイン2」をインストールし直す。
- キャッシュ削除
- プラグイン停止
それでもうまくいかない。
と言うことで、サポートに問い合わせをしましたが・・・。

これは仕方ないですね。返事を頂けただけでも十分です。
ここで思いついたのは「フォルダ名」問題。
先ほどの「親テーマが見つかりません」の原因は、フォルダーの名前が違っているのが問題でした。
ひょっとしたら「Gutenbergプラグイン2」もフォルダ名が問題なのかな??
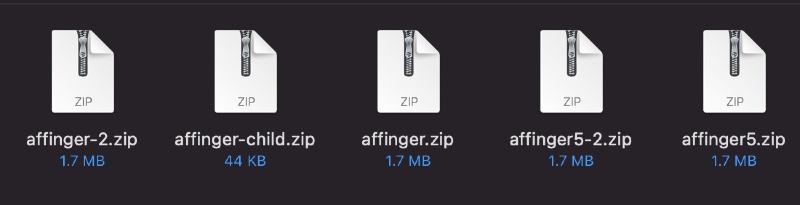
実際サーバーの中を見てみると、フォルダ名が [st-blocks-2] と言う名前になっています。元のファイル名のままですね。
この"-2"が不要なのでは・・?
と言うことで、インストールするファイル名を [st-blocks] に変更。
「Gutenbergプラグイン2」は [st-blocks] のフォルダに入りました。
・・
・・・
・・・
やった!!認識した!!
Gutenbergプラグイン2最高!!
フォルダ名を確認してみましょう。
まとめ Affingerはいいテーマだけど・・・
今回は、Affinger5から6へのアップグレード時に起きた2つの不具合についてでした。
この不具合に関して、あんまり報告がないし、twitterで調べても情報がほとんどありませんでした。
「親テーマ見つからない」はいくらか情報があったけど、「Gutenbergプラグイン2」が使えないという報告は皆無。
みんな上手くやってるんですね。
Affignerを使って1年以上経ちますけど、相変わらずわからないことが多いテーマです。
いいテーマだけど、それ相応の努力が必要ですね。
だからこそ、面白いのですけど。
最後までお読みいただきありがとうございました。


