このブログで利用しているテーマ「AFFINGER」は、私のような素人でもそれっぽいブログが簡単に作れる良テーマ。
ただ、カスタマイズの項目が多くて、「あれ?どうやってやるんだったけ?」と忘れがちになることが多い。


そんな忘れっぽい私のための備忘録です!
AFFINGERを利用したての方の参考になれば幸いです。
この記事で分かること
- スマホ用フッターメニューとは?
- スマホ用フッターメニューの設定方法
- アイコンの追加方法
AFFINGER6スマホ用フッターメニューとは?


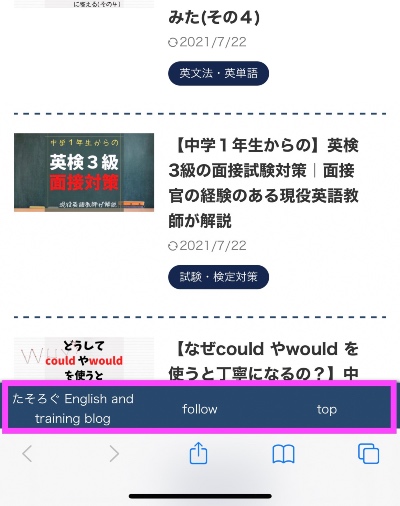
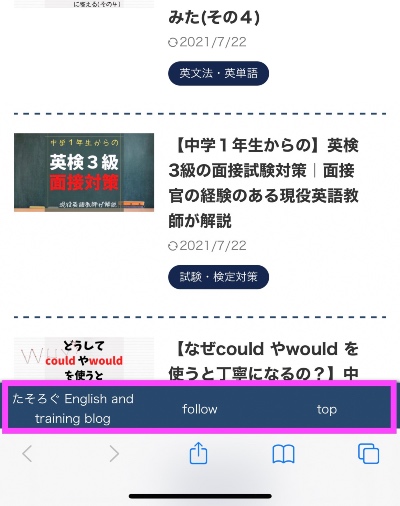
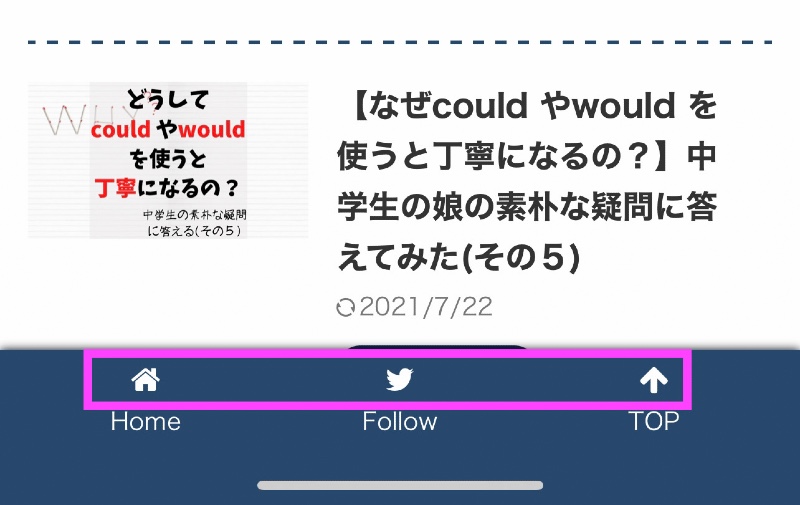
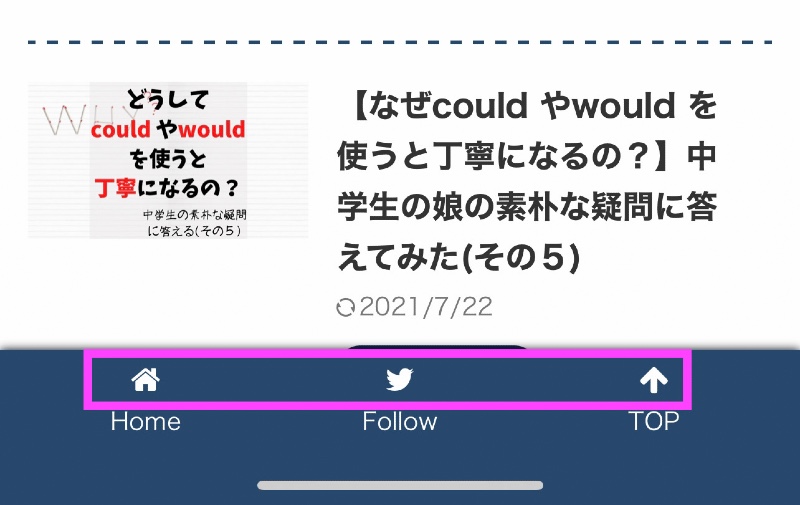
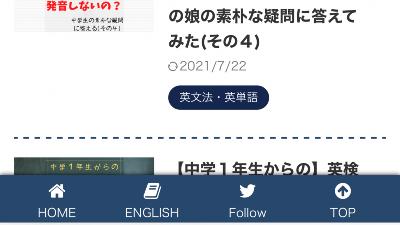
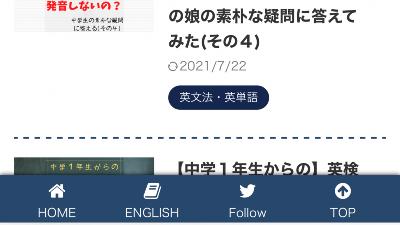
スマホ用のフッターメニューというのは、スマホ画面の下側にひょっこりと出てくるメニューです。
実際にこのブログの画面で確認をしてください。


このフッターメニューは、どの記事を見ていてもアクセス可能で利便性も上がるし、自分の推しの記事なんかへの誘導ができます。
スマホ用のフッターメニューがあるだけで、なんとなくそれっぽい感じのブログになりますよね。
このスマホ用のフッターメニューを簡単に設定できるのも「AFFINGER」というテーマの魅力です。
それでは具体的に設定方法を確認していきましょう。
AFFINGER6スマホ用フッターメニュー設定方法


AFFINGER6では、外観→メニューとAFFINGER管理の2つで設定していきます。
慣れるまでは「どこに何があるのかが分からない」状態になりやすいですね。
それでは、メニューの作成からスタートです。
新しいメニューの作成
AFFINGER6(5)のメニューの設定はダッシュボードから操作します。
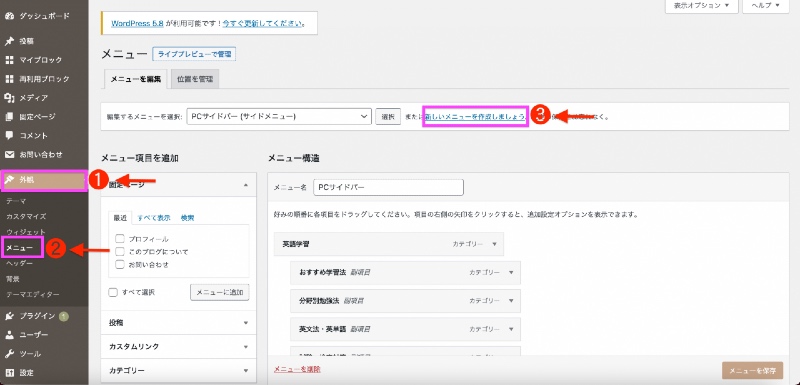
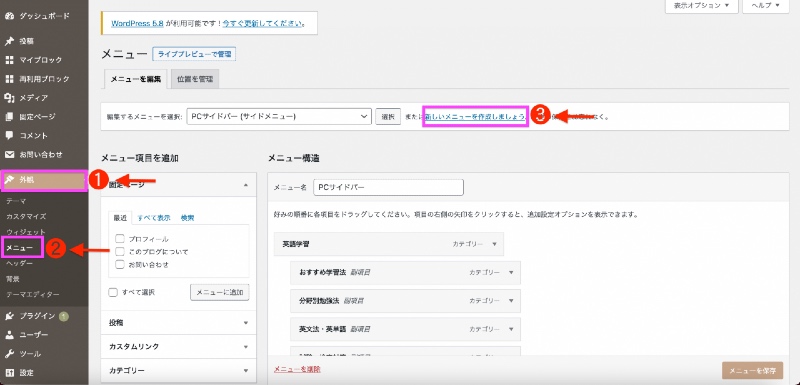
[ 外観 ] → [ メニュー ]を開いて、[新しいメニューを作成しましょう]をクリック。


新しいメニューとして、スマホフッターメニューを追加していきます。
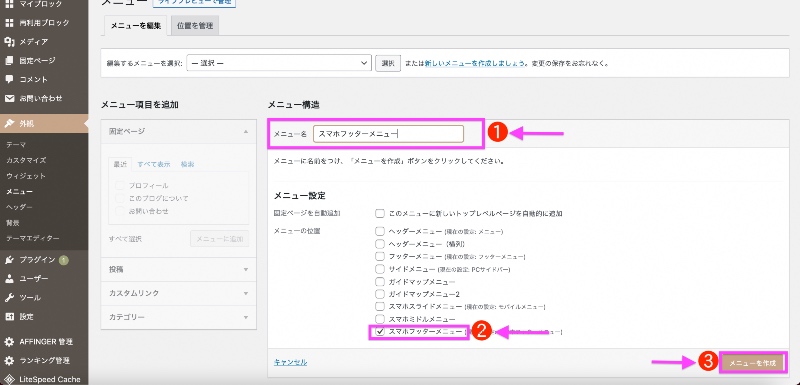
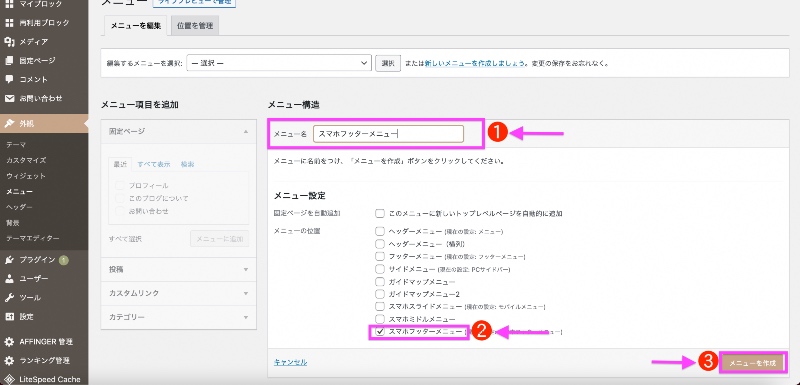
メニュー作成画面ですることは3つ。
- メニュー名を付ける。「スマホフッターメニュー」など自分が分かるような名前を付けます。
- メニューの位置。チェックボックスの一番下[スマホフッターメニュー]にチェックを入れます。
- [メニューを作成]というボタンを押せば完了です。


これで「スマホフッターメニュー」が作成できました。
あとは、メニューに項目を追加していきましょう。
メニューに項目を追加する
先ほど新しく作った「スマホフッターメニュー」にメニュー項目を追加していきましょう。
[外観] → [メニュー] を開きます。
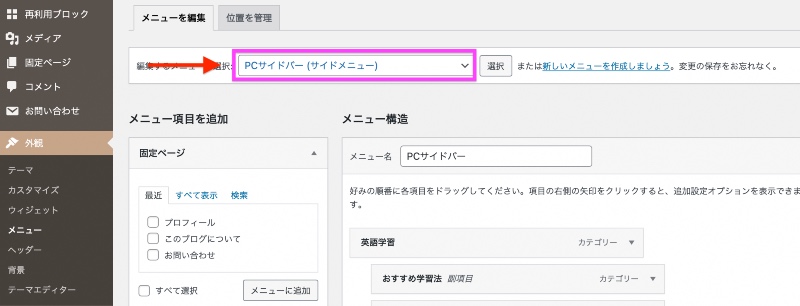
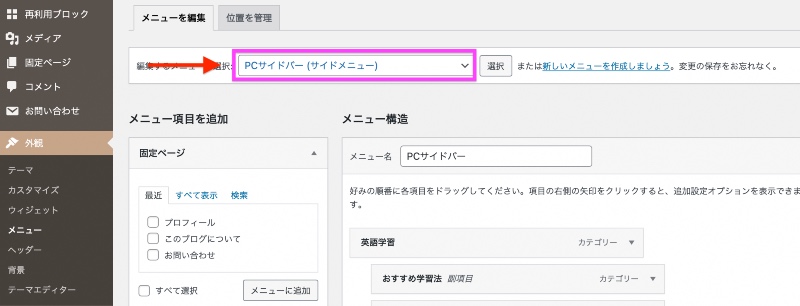
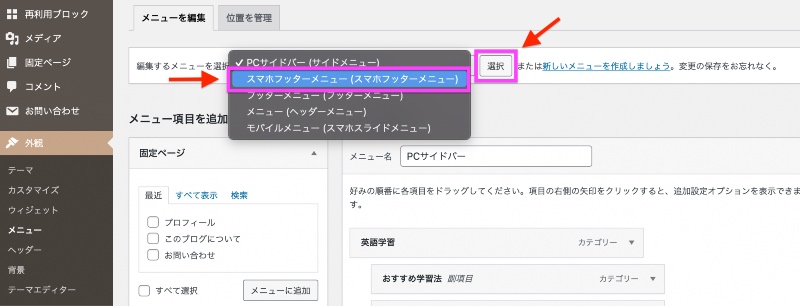
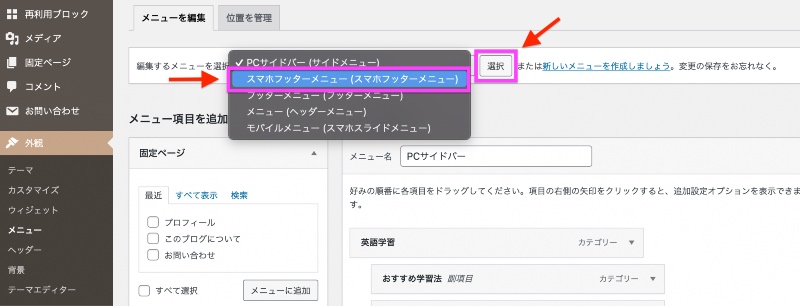
[編集するメニュー]から[スマホフッターメニュー]を選択します。


現在作っているメニューが表示されるので、[スマホフッターメニュー]を選んで、[選択]をクリックします。


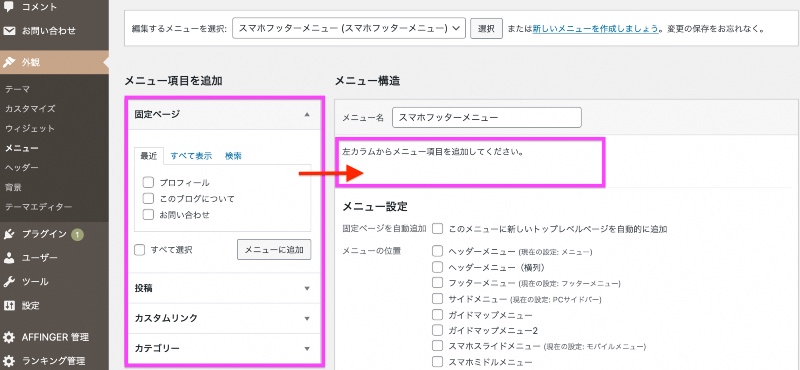
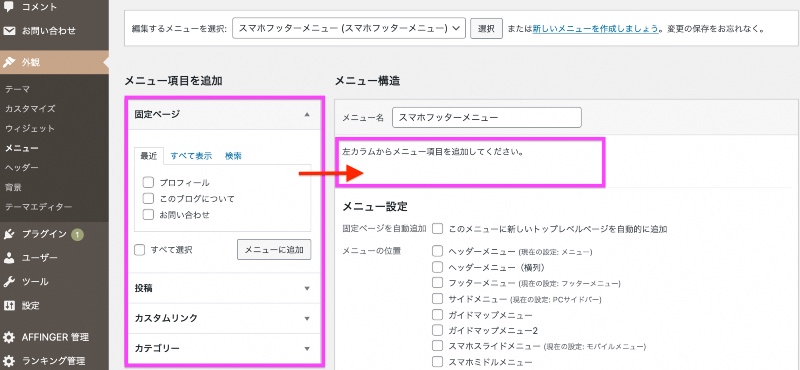
これでスマホフッターメニューに項目を追加する準備ができました。
左側のメニューの追加から、右側のメニュー構造へと項目を追加していきます。
まだ項目がないので、メニュー構造の中には何もないですね。


スマホフッダーメニューに何を追加した方が良いのかは後で説明するとして、とりあえずこのブログのスマホフッターメニューの3つの追加の仕方を解説します。
- HOME(トップページに戻る)
- Follow(Twitterのアカウントをフォローする)
- TOP(上に戻る)
この3つを追加していきましょう。
トップページに戻る
トップページを追加する手順は3ステップ。
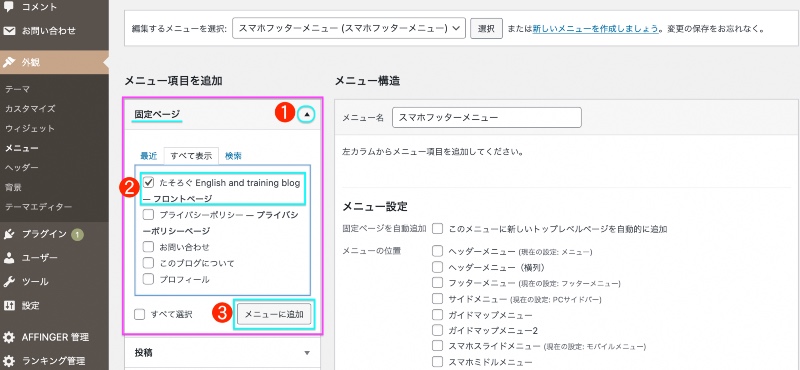
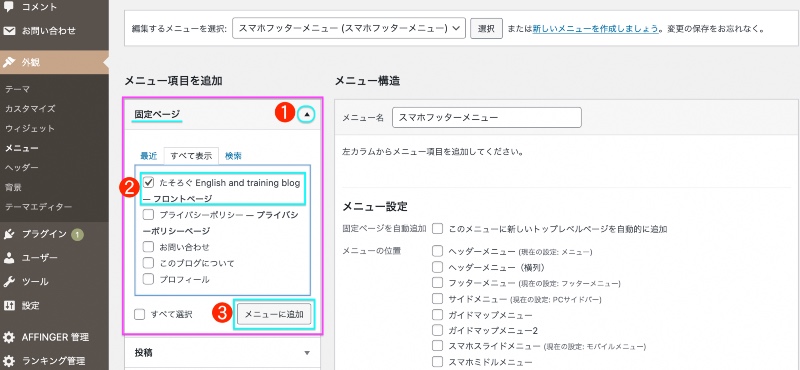
左側の[メニュー項目を追加]を編集していきます。


- 固定ページの▲をクリック
- フロントページにチェック
- 「メニューに追加」をクリック
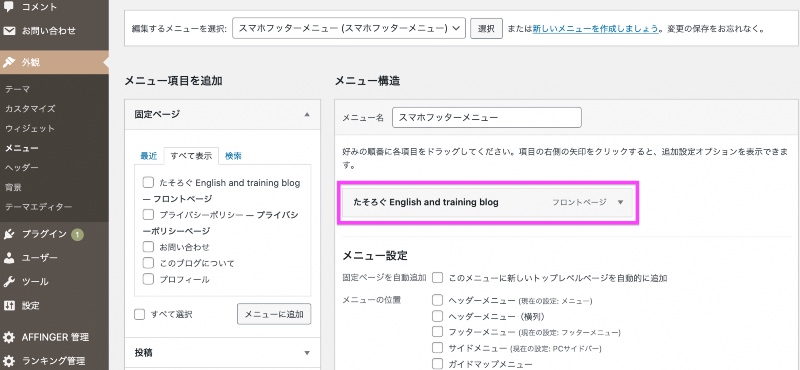
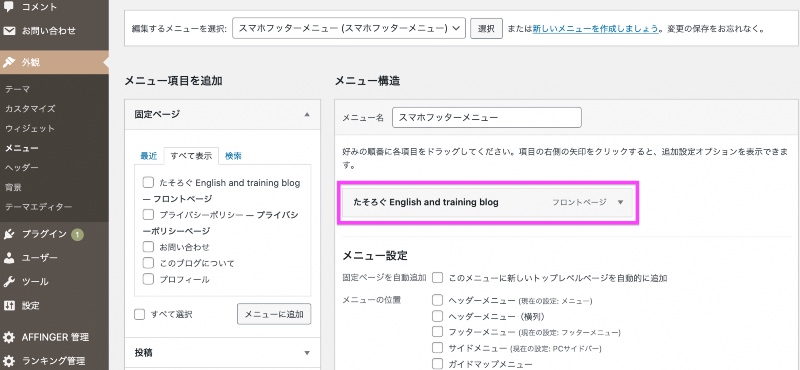
これだけで完成です。簡単ですね。下のような画面になります。


右側のメニュー構造に、フロントページ「たそろぐ English and training blog」が追加されましたね。
Followを追加
続いて、twitterのフォローを追加しますね。
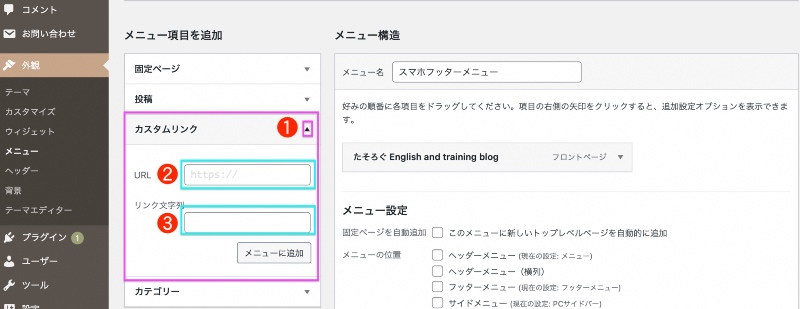
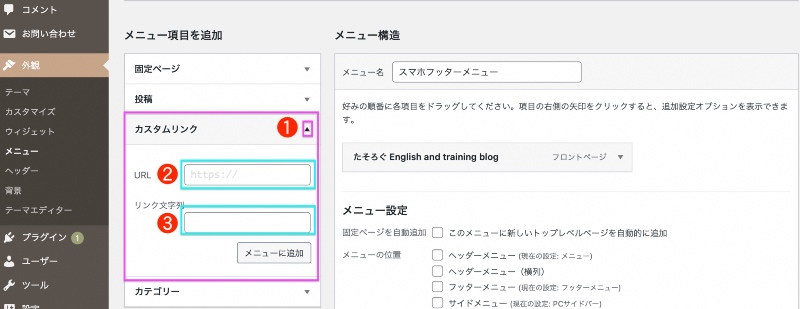
先ほど同じで左側の「メニュー項目を追加」の中の「カスタムリンク」を編集していきます。
- カスタムリンクの▲をクリック
- [URL]にTwitterのアドレスを入力
- [リンク文字列]に表示させたい文字列を入力


②のURLは下のアドレスをコピペ。(アカウント)の部分を自分のアカウント名に変えるだけです。
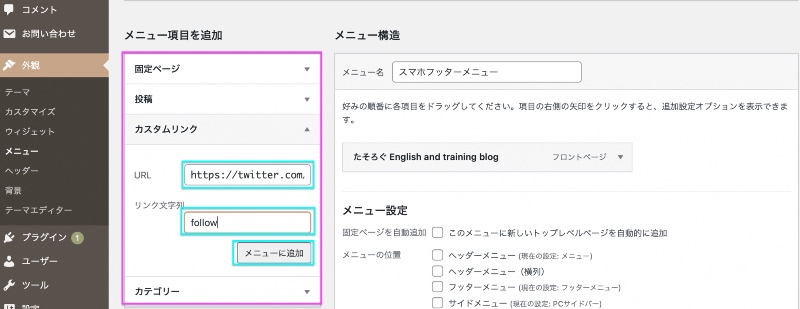
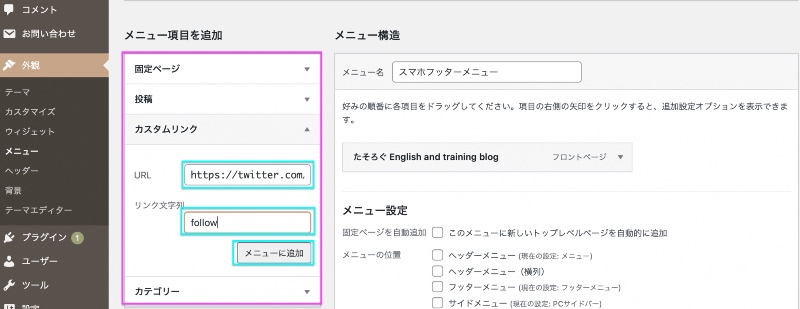
”https://twitter.com/intent/follow?screen_name=(アカウント)"
リンク文字列にはとりあえず[follow]にしておきます。


[URL]と[リンク文字列]に入力をしたら[メニューに追加]をクリックで完成です。
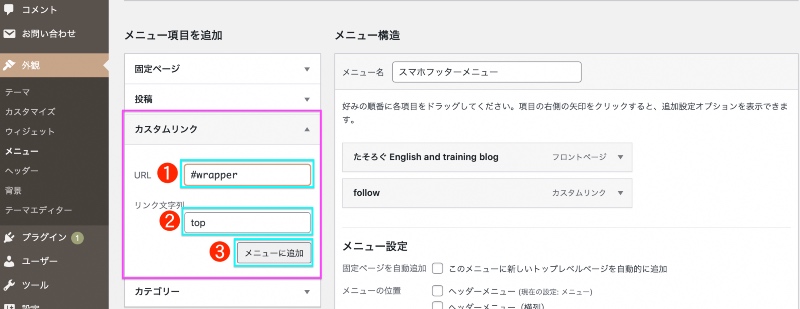
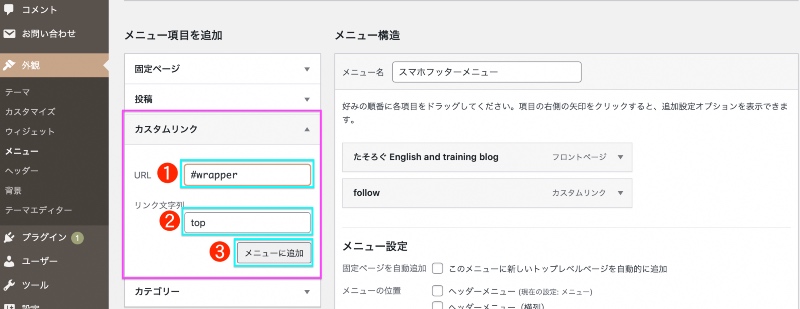
TOP(上に戻る)の追加
TOP(上に戻る)の追加も、「カスタムリンク」を編集していきます。
- [URL]に[#wrapper]を入力
- [リンク文字列]には表示させたい文字を入力
- メニューの追加をお忘れなく


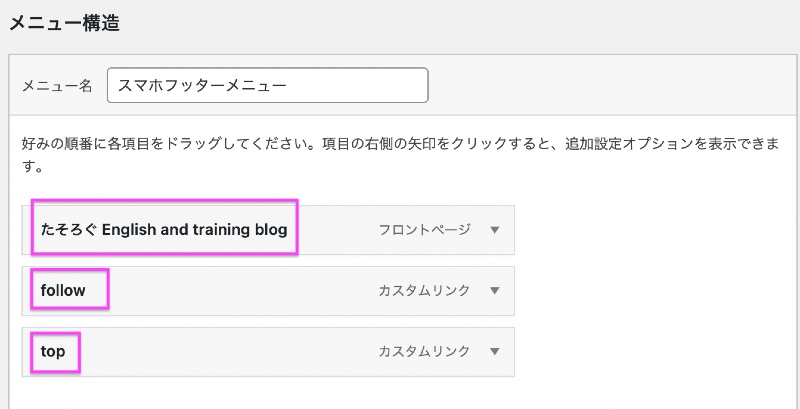
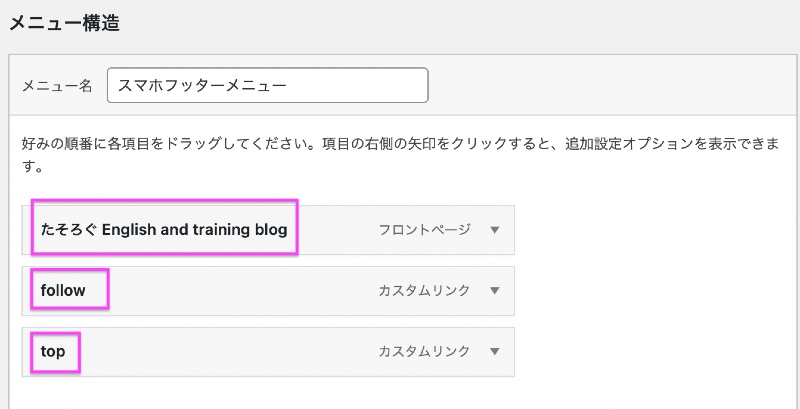
これで[トップページ]、[follow]、[top]の3つのメニュー項目が追加されました。簡単ですね。
完成!といきたいところですが、メニューを作って、項目を追加しただけでは、スマホフッターメニューは表示されません。
次は、スマホフッターメニューを表示させるための設定をしましょう。
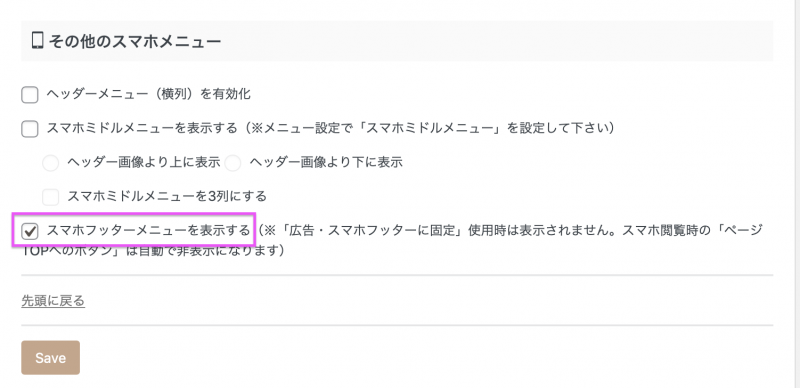
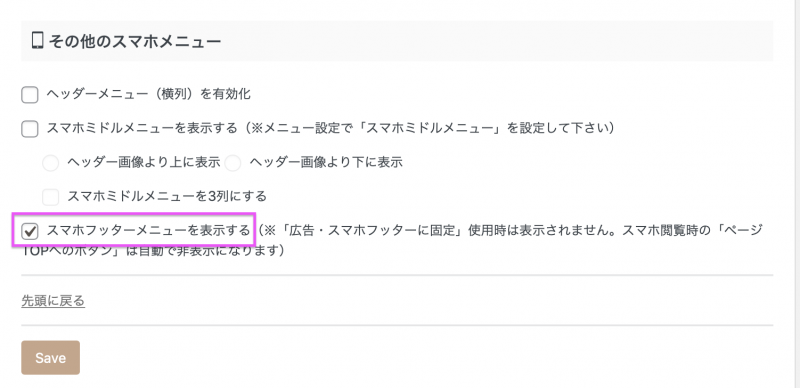
スマホフッターメニューを表示する
AFFINGERでスマホフッターメニューを表示させるには、[AFFINGER管理]を編集する必要があります。
- [ダッシュボード] → [AFFINGER 管理]→[メニュー]へ移動
- メニュー設定の下の方にある「その他のスマホメニュー」へスクロール
- [スマホフッターメニューを表示する]にチェックを入れる
- [Save]をお忘れなく


場所が少しわかりにくいですが、チェックボックスにチェックを入れるだけです。
これでスマホフッターメニューが表示されるようになります。


表示されることはできましたけど、少し、というかかなりデザイン性が低いので、アイコンを入れるなどして、もう少し見た目をスッキリさせたいですね。
メニュー項目のカスタマイズ
スマホフッターメニューのメニュー項目で簡単にできるカスタマイズは3つ。
- 表示される文字
- アイコンの追加
- カラーリング
この3つをいじってやれば、かなりそれっぽい感じのメニューになりますね。
表示される文字の編集
メニューの文字列を変えるには、ダッシュボードの[ 外観 ] → [ メニュー ]で編集します。
「編集するメニューを選択」から「スマホフッターメニュー」を選択しましょう。
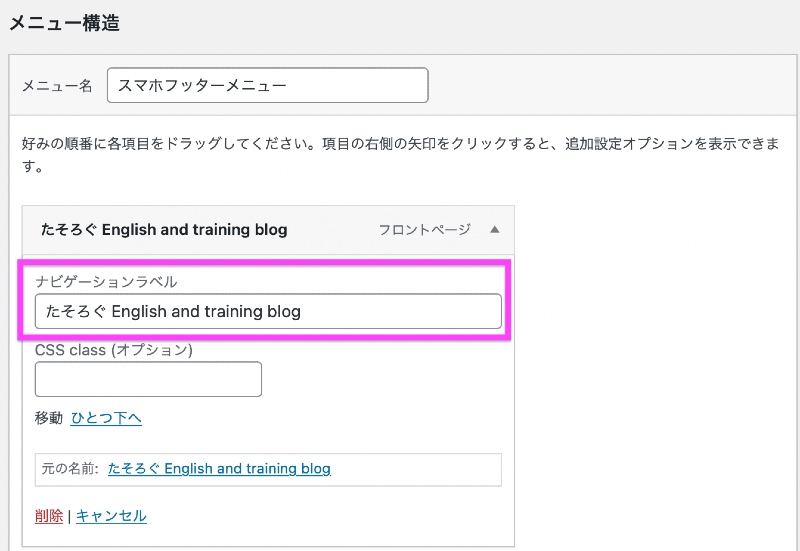
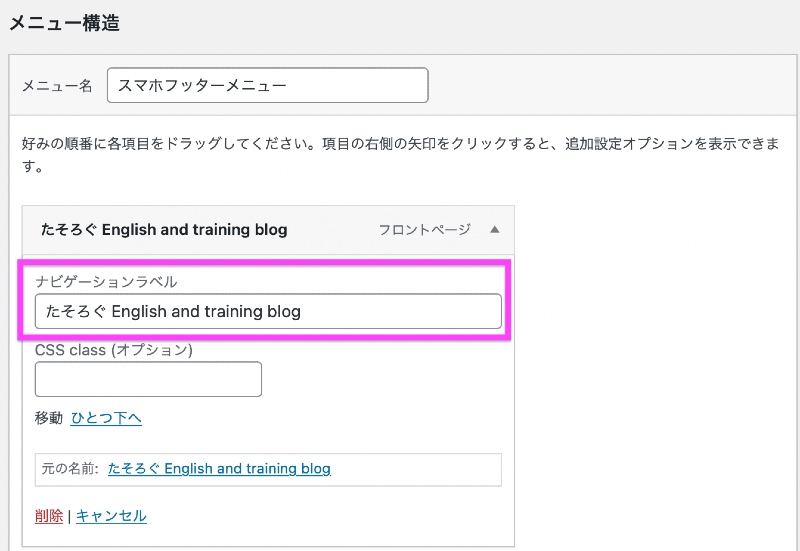
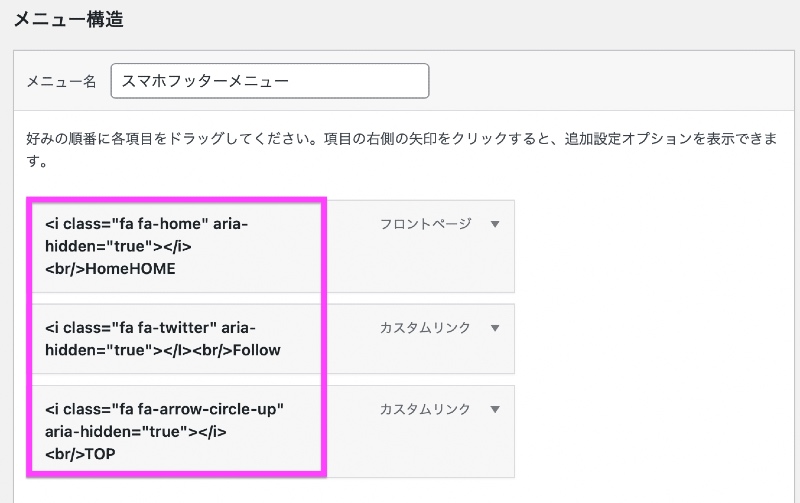
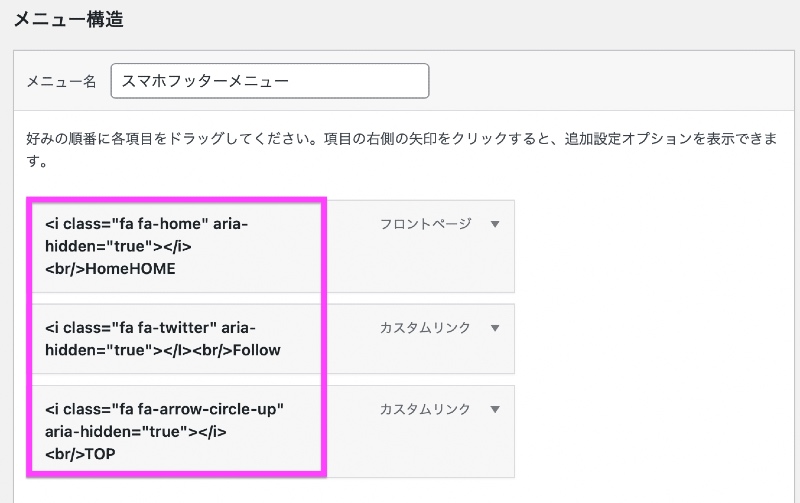
現段階では、メニュー構造の中に3つの項目がありますね。


このピンクの枠で囲んでいる部分が表示される文字列になっているので、これを変えてやりましょう。
右側の▼ボタンをクリックしましょう。
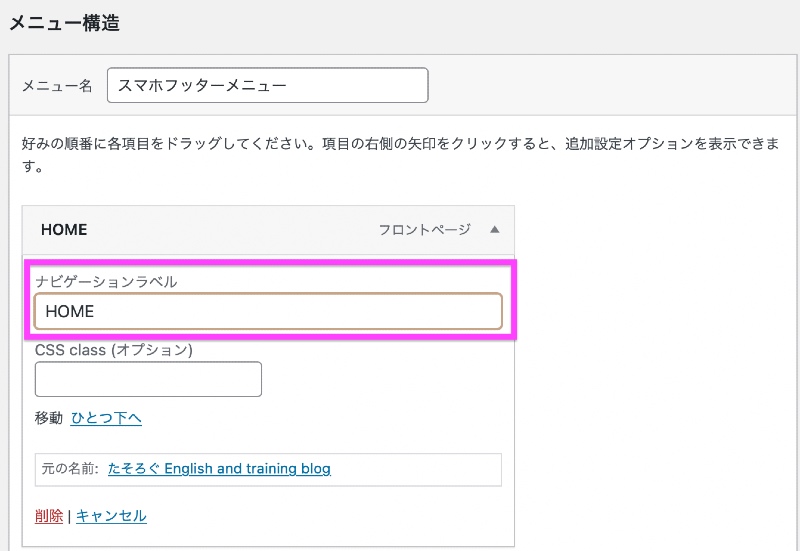
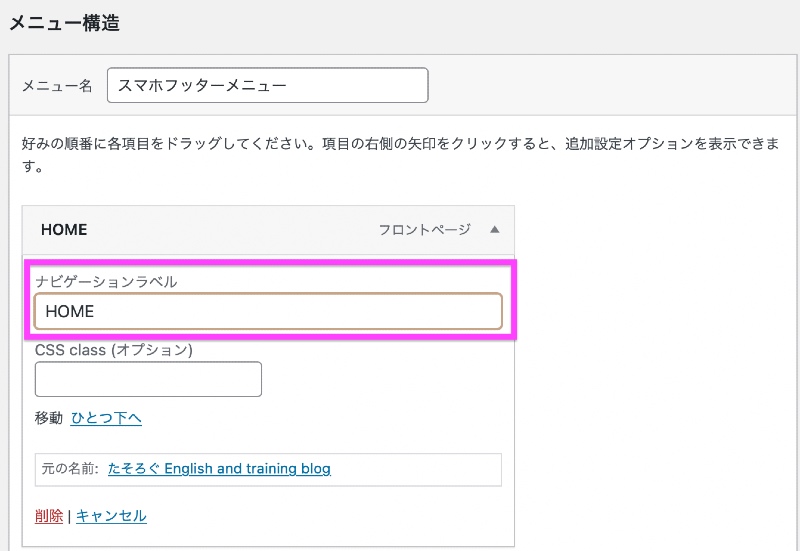
[ナビゲーションラベル]内の文字をメニューに表示させたいものに変えます。


ここではシンプルに「HOME」あたりにしておきましょう。


残り二つのメニュー項目も同じ手順で編集できます。
アイコンの追加
次は表示されるメニューにアイコンを追加してみましょう。アイコンが入るとちょっとおしゃれな感じですね。


アイコンを入れる手順は次の通りです。
- https://fontawesome.comからアイコンを選ぶ
- コードをコピーする
- ナビゲーションラベルに貼り付ける
具体的に、メニュー項目のHomeにお家のアイコンを追加していきましょう。
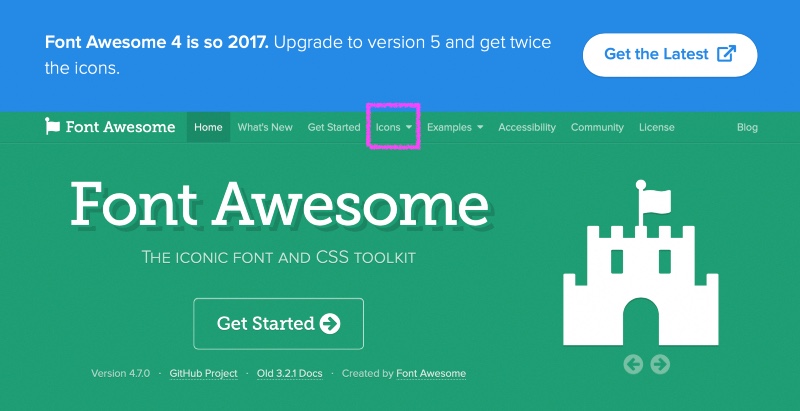
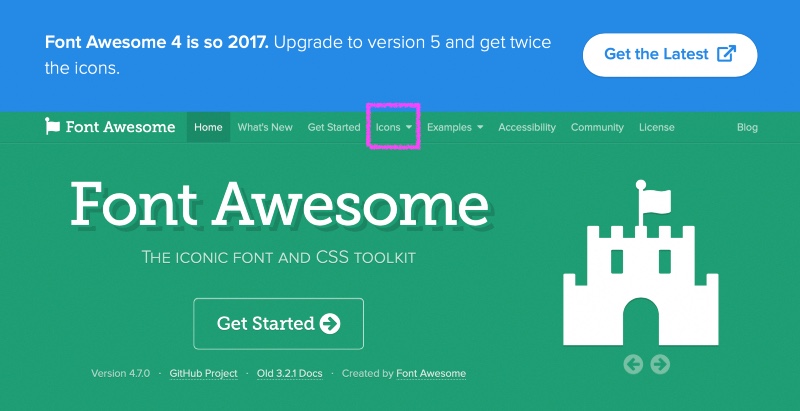
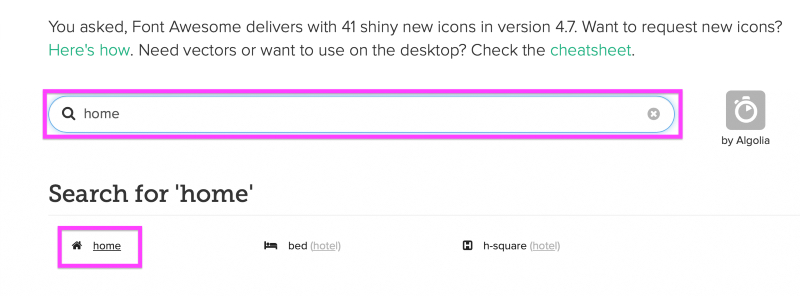
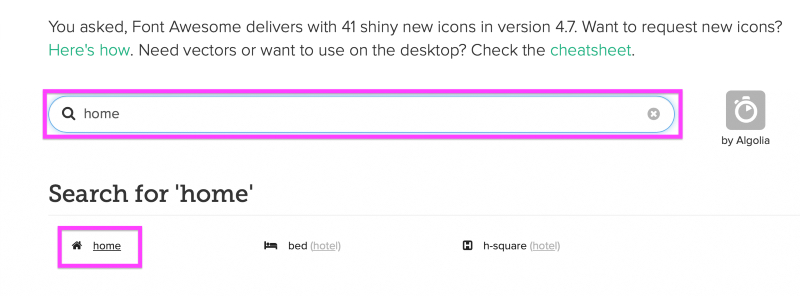
まず「https://fontawesome.com」のページに飛んで、上の方の [Icons] をクリック。


虫メガネの検索欄に"home"と入力すると、[Search for 'home']にアイコンが表示されます。
左側にお家アイコンが表示されるので、クリックをしましょう。


お家のアイコンのコードが表示されます。このコードを使うので、コピーしておきましょう。


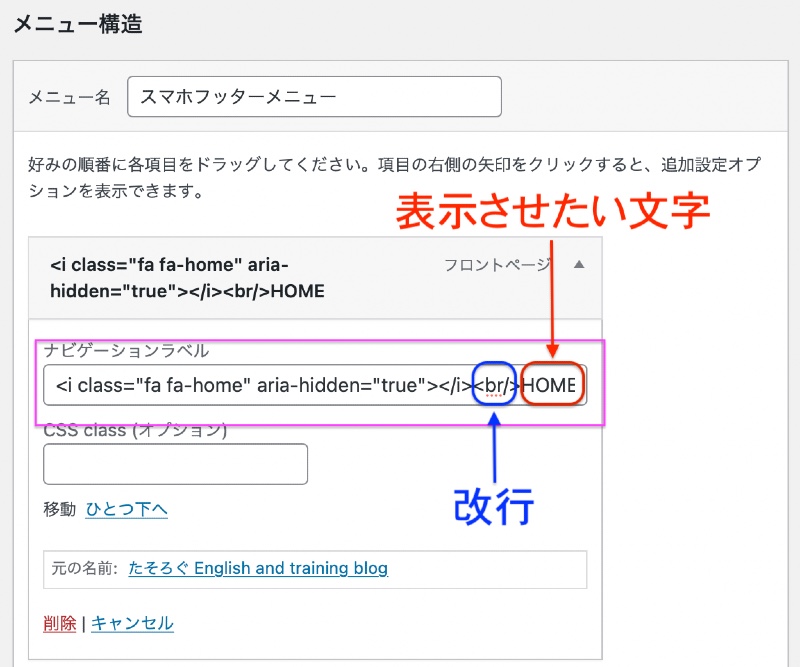
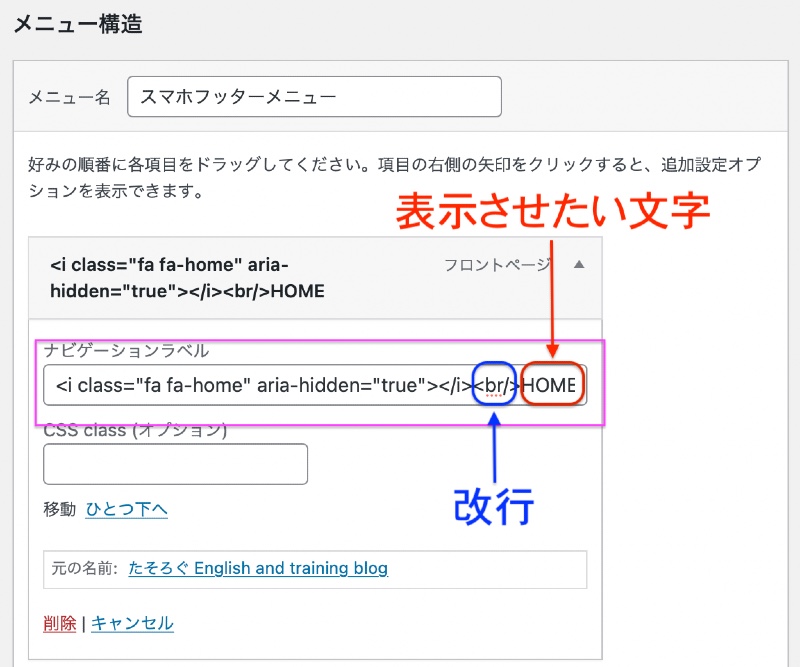
このコピーしたコードを、先ほどのナビゲーションラベルに貼り付けていきます。


ナビゲーションラベル内をもう少し詳しく説明すると・・・
<i class="fa fa-home" aria-hidden="true"></i>↑お家のアイコン
<br/>↑改行
改行を入れると、上の段にアイコン、下の段に文字列が表示されてスッキリした見た目になります。


残りの2つも同じようにアイコンを追加して完成です。
FontAwesomeのアイコンを表示させる設定
ただし、FontAwesomeのアイコンを表示させるにはもう1つ設定が必要です。
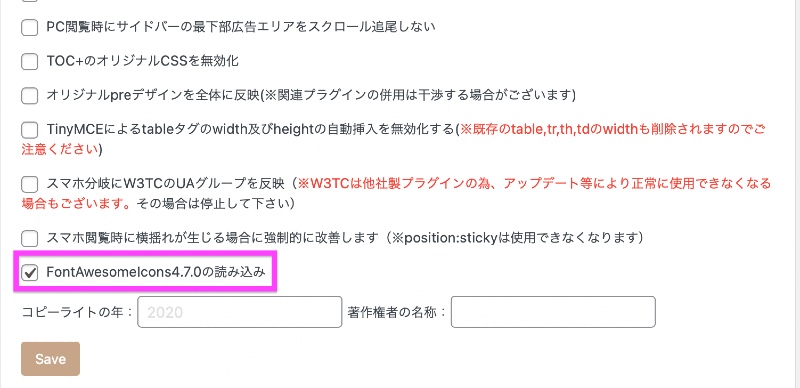
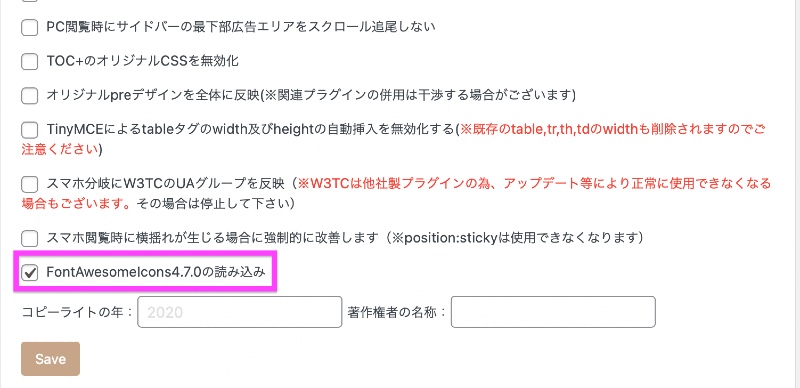
[ AFFINGER管理 ]→[その他]から設定をしていきます。最初のブロックの一番下[FontAwesomeIcons4.7.0の読み込み]にチェックを入れましょう。


[Save] をお忘れなく。
これでアイコンが表示されるようになります。
カラーリングの設定
最後のカスタマイズは色の設定です。メニューの色の設定箇所を確認しましょう。
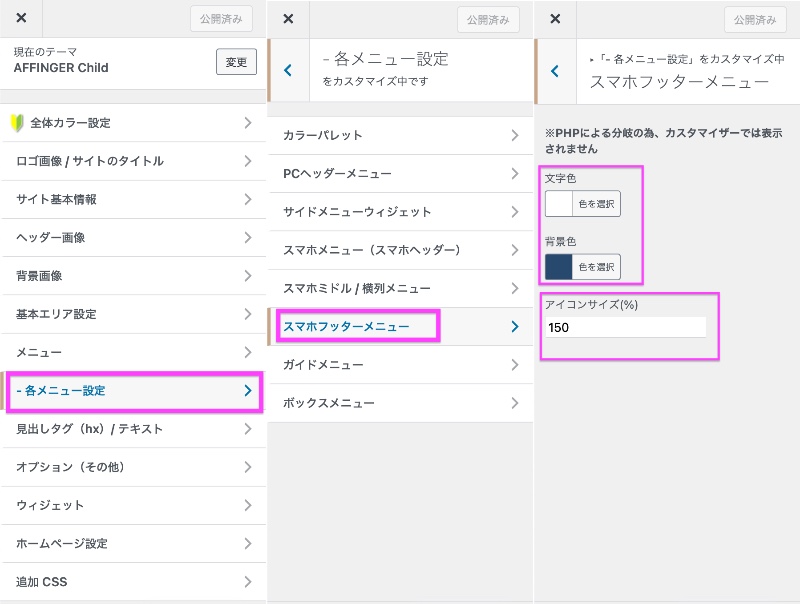
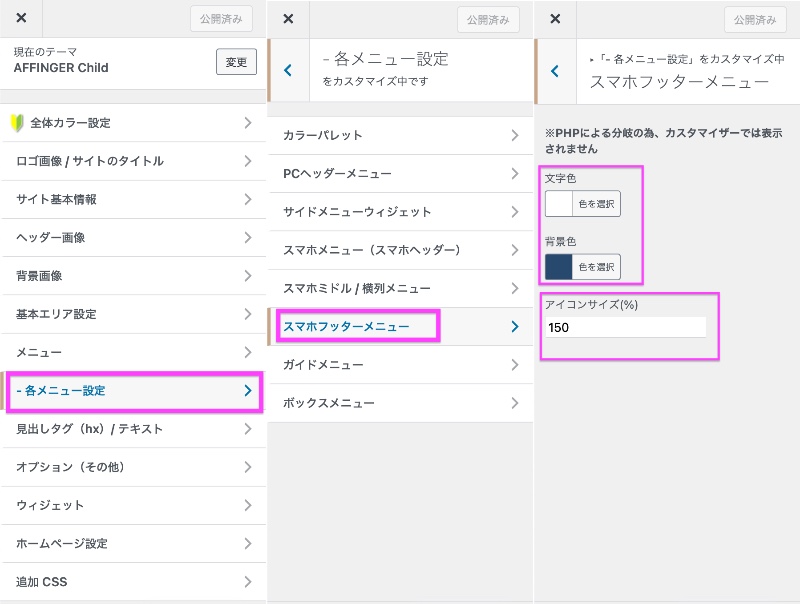
[ダッシュボード]→[外観] → [カスタマイズ] → [-各メニューの設定] → [スマホフッターメニュー]
なかなか複雑ですね。


文字色、背景色、アイコンサイズの3つがカスタマイズできます。
アイコンサイズは空白だと100%ですが、私の感覚的に100%は少し小さい気がするので、150(%)にしています。


お疲れ様でした!これでスマホフッターメニュー完成です!
スマホフッターメニューに入れるべき項目


最後にスマホフッターメニューに入れるべき項目について考えてみましょう。
スマホフッターメニューの目的は大きく2つ。
- 利便性の向上
- 誘導
①「トップに戻る」や「上に戻る」があるとやっぱり便利ですよね。
②読者にして欲しいことを誘導する目的もありますね。例えば、Twitterをフォローして欲しい、コメントをして欲しい、おすすめの記事を読んで欲しい、などが考えられますね。
次に項目の数ですが、見た目のバランス的に3つか4つくらいかなと思います。5個並べるとごちゃごちゃしてる感じだし、2つだと寂しいですね。
具体的に、このブログのスマホフッターメニューを見てみましょう。


- HOMEとTOP(利便性向上)
- ENGLISHはメインカテゴリーである英語学習(誘導)
- Twitterをしているのでフォローボタン(誘導)
これが正解がどうかは分かりませんが、一例として参考にしてもらえたらと思います。
AFFINGER6 スマホフッターメニューまとめ
今回は、AFFINGERの備忘録としてスマホフッターメニューの設定方法を解説しました。
AFFINGERは、痒いところに手が届いて、私のような素人でもそれっぽいブログが作れるナイスなテーマ。
一方で、カスタマイズからいじるのか、AFFINGER管理からいじるのか、ちょっと分かりにくいところがあるのも事実。
この備忘録が読者さんのお役にたてば幸いです。
最後までお読みいただきありがとうございました。


